Tillgänglighetsgranskning Arbetsförmedlingen
2024
Innehåll
Beskrivning
Som UX-designer i utvecklingsteamet genomförde jag en tillgänglighetsgranskning vid release av Kompetensprofilen – en tjänst som hjälper asylsökande att dela sitt CV med arbetsgivare. Granskningen låg till grund för tillgänglighetsredogörelsen.
Mitt arbete bestod av att analysera tjänsten utifrån Arbetsförmedlingens tillgänglighetsriktlinjer, identifiera förbättringsområden och ta fram lösningsförslag. Genom nära samarbete med utvecklare, produktägare och tillgänglighetsexperter bidrog jag till att stärka tillgängligheten och användarupplevelsen i tjänsten.

WCAG
2.1
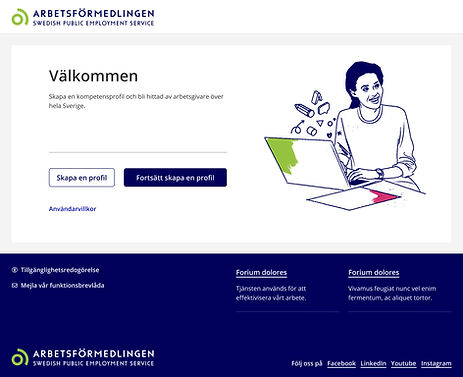
Om kompetensprofilen
Målgrupp
Kompetensprofilen riktar sig till asylsökande som vill dela sitt CV med arbetsgivare. Tjänsten finns på sju olika språk.
Mål och förutsättningar inför utveckling
Intuitiv
Vägledande
Säker
Mål med kompetensprofilen var att den skulle vara intuitiv och enkel att använda. Samtidigt ska användarna få möjlighet att lära sig om yrkesroller och den svenska arbetsmarknaden under processen. För många i målgruppen kan delning av personuppgifter, såsom namn, personnummer eller bostadsort, innebära en säkerhetsrisk. Det begränsar vilken information som får samlas in från användarna i Kompetensprofilen.
Tillvägagångssätt & arbetsprocess
Metod
För att säkerställa att Kompetensprofilen uppfyllde tillgänglighetskrav genomförde jag en granskning baserad på WCAG 2.1 AA samt Arbetsförmedlingens egna riktlinjer. Granskningen fokuserade på att identifiera hinder för användare med olika behov, inklusive personer som navigerar med tangentbord, skärmläsare eller har nedsatt syn, motorik eller kognition.
Leverans
Leveransen inkluderade en lista över de tillgänglighetskrav som ännu inte uppfyllts. Listan utgör grunden för teamets tillgänglighetsredogörelse. Dessutom ingick nya designskisser för ett samlat felmeddelande och tydligare information om obligatoriska fält, samt konkreta rekommendationer för hur teamet kan förbättra tillgängligheten framöver.
Lista över ej uppfyllda tillgänglighetskrav
Krav | Beskrivning fel | Åtgärd |
|---|---|---|
Krav 81 Samlat meddelande vid fel av inskick, A | Finns inget samlat meddelande vid fel av inskick. | UX redigerar skisser och skapar frontend-ticket |
Krav 75 Information om Obligatoriska fält, A | Finns ingen information om vilka element som är obligatoriska eller ej i början av formuläret. | UX redigerar skisser och skapar frontend-ticket. |
Krav 74 Obligatoriska fält A | Det finns ingen info om vilka fält som är obligatoriska eller ej. Lättast att märka upp de som det är minst utav.
Obligatoriska fält ska även ha attribut REQUIRED. | UX redigerar skisser och skapar frontend-ticket |
Krav 78 Tydliga rubriker och etiketter, AA | Alla etiketter som är till inmatningsfält borde ha samma text som placeholder-text i fältet, eller vara tydligare formulerade | Ändra etiketter |
Designskisser
Krav 81, Samlat felmeddelande
De sidor där fler än två fel kan förekomma har fått ett samlat felmeddelande högst upp på sidan. Felmeddelandet är en komponent från Arbetsförmedlingens designsystem.
Innan

Efter

Krav 75, Information om obligatoriska fält
Startsidan har fått texten: "All information i profilen är frivillig förutom de fält som är märkta med (obligatoriskt)", enligt Arbetsförmedlingens standard.
Innan

Efter

Rekommendationer
-
Användartesta tjänsten med relevant målgrupp.
-
All copy bör ses över för att se till att text är enhetlig och tydlig genom hela tjänsten.
-
Boka kognitiv genomgång av tillgänglighetsteamet.
Kolla särskilt:-
Avsaknad av tillbakaknapp, skapar detta svårigheter med skärmläsare och tangentbordsnavigering?
-
Testa tillgänglighet med skärmläsare för att verkligen säkerställa att flödet är intuitivt även för skärmläsar användare.
-
Lessons learned
Genom att tillgänglighetsgranska kompetensprofilen fick jag en djupare förståelse för hur designbeslut påverkar både användarupplevelsen och den tekniska implementationen.
Jag lärde mig mer om semantisk HTML, skärmläsarstöd och hur design kan samverka med utveckling för att lösa tillgänglighetsutmaningar.
Jag fick även fördjupa mig i hur tydliga felmeddelanden, formulärfält och visuella hierarkier kan förbättra både begriplighet och användbarhet för alla.